百度移動(dòng)搜索落地頁(yè)體驗白皮書(shū) 4.0 專(zhuān)題解讀
發(fā)布時(shí)間:2018/10/26 點(diǎn)擊數:7111
2018 年 8 月,百度搜索資源平臺發(fā)布的《百度移動(dòng)搜索落地頁(yè)體驗白皮書(shū) 4.0 》中提到:
頁(yè)面的首屏內容應在 1.5 秒內加載完成。
也許有人有疑惑:
為什么是 1.5 秒內?
哪些方式可加快加載速度?
以下將為您解答這些疑問(wèn)!
1、用戶(hù)期待的速度體驗
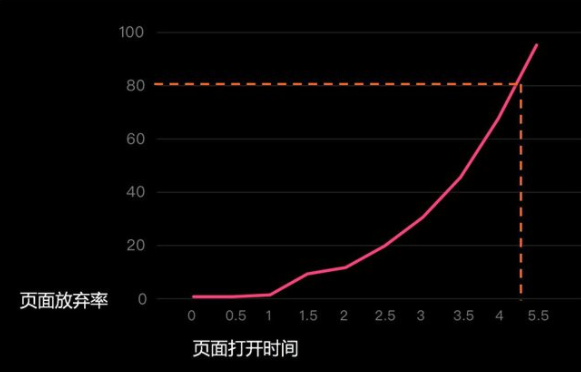
移動(dòng)互聯(lián)網(wǎng)時(shí)代,用戶(hù)對于網(wǎng)頁(yè)的打開(kāi)速度要求越來(lái)越高。百度用戶(hù)體驗部研究表明,頁(yè)面放棄率和頁(yè)面的打開(kāi)時(shí)間關(guān)系如下圖所示:

(頁(yè)面放棄率和頁(yè)面的打開(kāi)時(shí)間關(guān)系)
根據百度用戶(hù)體驗部的研究結果來(lái)看,普通用戶(hù)期望且能夠接受的頁(yè)面加載時(shí)間在 3 秒以?xún)取H繇?yè)面的加載時(shí)間過(guò)慢,用戶(hù)就會(huì )失去耐心而選擇離開(kāi),這對用戶(hù)和站長(cháng)來(lái)說(shuō)都是一大損失。
2、“閃電算法”的支持
為了能夠保障用戶(hù)體驗,給予優(yōu)秀站點(diǎn)更多面向用戶(hù)的機會(huì ),“閃電算法”在 2017 年 10 月初上線(xiàn)。
閃電算法的具體內容如下:
移動(dòng)網(wǎng)頁(yè)首屏在 2 秒之內完成打開(kāi)的,在移動(dòng)搜索下將獲得提升頁(yè)面評價(jià)優(yōu)待,獲得流量?jì)A斜;同時(shí),在移動(dòng)搜索頁(yè)面首屏加載非常慢(3 秒及以上)的網(wǎng)頁(yè)將會(huì )被打壓。
首屏作為直面用戶(hù)的第一屏,其重要性不言而喻。根據百度用戶(hù)體驗部的研究結果,《白皮書(shū) 4.0 》提出,首屏內容應在 1.5 秒內加載完成。
3、技術(shù)建議
廣大站長(cháng)優(yōu)化頁(yè)面首屏加載時(shí)間,優(yōu)化的技術(shù)建議包括但不限于:
資源加載:
1. 將同類(lèi)型資源在服務(wù)器端壓縮合并,減少網(wǎng)絡(luò )請求次數和資源體積。
2. 引用通用資源,充分利用瀏覽器緩存。
3. 使用 CDN 加速,將用戶(hù)的請求定向到最合適的緩存服務(wù)器上。
4. 非首屏圖片懶加載,將網(wǎng)絡(luò )帶寬留給首屏請求。
頁(yè)面渲染:
1. 將 CSS 樣式寫(xiě)在頭部樣式表中,減少由 CSS 文件網(wǎng)絡(luò )請求造成的渲染阻塞。
2. 將 JavaScript 放到文檔末尾,或使用 async 方式加載,避免 JS 執行阻塞渲染。
3. 對非文字元素(如圖片,視頻)指定寬高,避免瀏覽器重排重繪。
總而言之
誠然,整站的加載時(shí)長(cháng)對用戶(hù)的體驗都有莫大的影響。提高全站的速度體驗才是我們應該一起追求的目標。
站點(diǎn)可以結合自身情況升級技術(shù)棧,也可以使用通用加速方案(如 MIP、AMP)對網(wǎng)頁(yè)進(jìn)行綜合加速。




